el-carousel走马灯-手机比例图片显示不全的解决办法
1. 问题
在项目中使用了element-plus中的跑马灯el-carousel,中间添加的是图片控件el-image.
<div class="dp-summary"><!-- flex -->
<div class="summary-text">
...
</div>
<div class="summary-image">
<el-carousel :interval="2000" type="card">
<el-carousel-item class="carousel-img" v-for="item in showImages" :key="item">
<h3 justify="center">{{ item.alt }}</h3>
<el-image :src="item.src"></el-image>
</el-carousel-item>
</el-carousel>
</div>
</div>
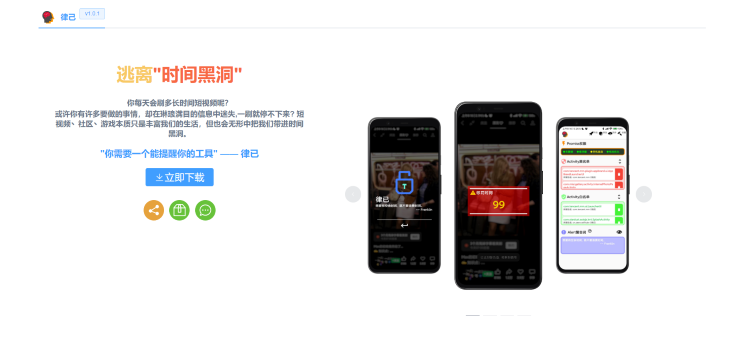
预期的显示结果是这样的:

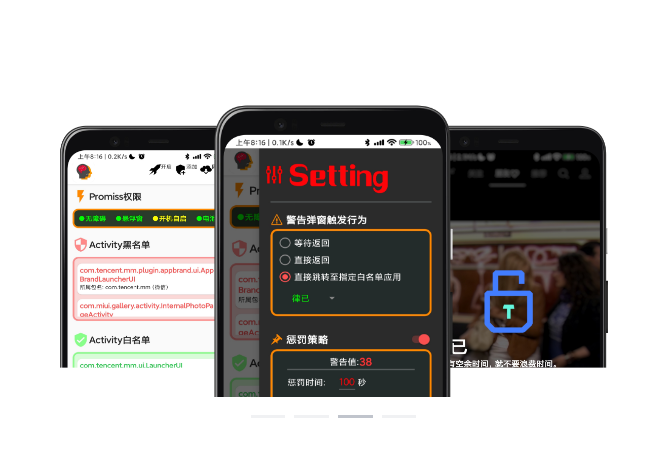
然后实际是这样:

图片被剪掉了一半,图片的长宽比例不是横幅。
2. 失败的尝试过程
首先以为是图片没有给fit属性导致的,先后在<el-image :src="item.src" >添加了scale-down ,fill ,contain ,均无效。
无果后去看了el-carousel的属性值,发现他有提供一个height属性,然后定义了一个500px查看效果,乍一看成功了!
然后一拉伸浏览器宽度,好家伙恢复原样。。。
3. 解决办法
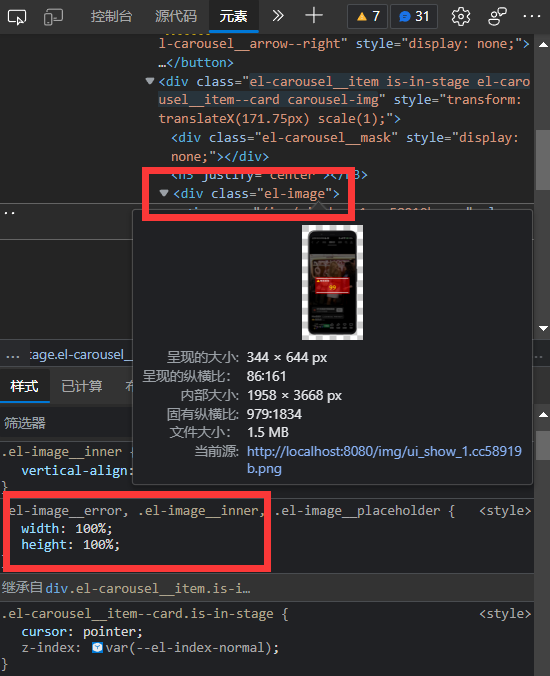
最后进到开发工具查看了走马灯图片的各项属性值,总算发现了问题:
走马灯的图片被设置为总是100%宽高,而只在el-carousel中设置height的话只改变了图片比例的高,因为我设置的走马灯控件宽度是可以拉伸的,故在宽度改变时,图片还是会变形。
- 如果要保持走马灯可以拉伸,而且手机图片显示完全的话:设置内部图片宽度:走马灯高度比例为图片的比例:
/* 走马灯外部 */
.dp-summary .el-carousel__container {
height: 500px;
}
/* 走马灯内部图片 */
.dp-summary .el-image__inner {
width: 69%;
}
- 如果走马灯不需要拉伸,可以直接固定宽高
如需要适配手机端则添加 样式@media screen 为相应的值即可。