盘点那些让app焕发活力的自带样式
前言
在开发过程中,总想着让自己的app更有活力,生机,但往往实现这些“花里胡哨”的功能需要进行不少的编码工作,聪明的Google早就想到了这个问题,并内置了一些样式属性供开发者使用。
记录在开发中使用到的系统自带样式:
目录
- 圆形波纹ripple
- [ripple与shope混用]
- [ripple与shope混用且动态改变shope背景颜色]
圆形波纹
android:background="?selectableItemBackgroundBorderless"/>这应该是最常见的,在Button中,如果没有设置background属性,则点击特效是方形的。
总感觉不是那么美观,而设置了selectableItemBackgroundBorderless 之后感觉就高尚大了许多。
并且,圆形波纹几乎可以应用在一切可设置背景的视图,简直不要太方便。

那如果我要自定义shaope样式也有水波纹怎么办,简单。
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/gray">
<item>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--rectangle矩形-->
<!--圆角-->
<corners android:radius="5dp" />
<!--大小-->
<size
android:width="1dp"
android:height="1dp"></size>
<!--描边-->
<solid android:color="@color/item_bg"></solid>
</shape>
</item>
</ripple>也可使用 item 中 android:drawable 属性引用shope(推荐,下面的问题用到)。
还有一个问题,如果我要改变ripple中shape的背景颜色怎么办?
???
查阅了文档,又去网上搜索了相关教程之后解决了这个问题!
如果只是单纯的shope动态改变颜色,可以直接 **((GradientDrawable)view.getBackground()).setColor()**,但是设置 ripple 之后 view.getBackground() 返回的是 RippleDrawable 无法转换,而RippleDrawable的setColor()方法是用来设置水波纹颜色的。
方法一:
//获取带引用的ripple背景shope(非水波纹)
Drawable drawable = context.getResources().getDrawable(R.drawable.shape_rand_no_ripple);
((GradientDrawable) drawable).setColor(backgroundColor); //改变shope背景颜色
RippleDrawable.setDrawable(index,drawable) //修改当前view RippleDrawable的遮罩层
//index 指的是ripple下item的第几个(0开始)方法二:
写一个RippleDrawable创建方法,方法中动态修改背景,view再setBackground即可,和方法一殊途同归。
public static RippleDrawable createRipple(Context context, int backgroundColor,int[] rippleColor) {
int[][] stateList = new int[][]{
new int[]{android.R.attr.state_pressed},
new int[]{android.R.attr.state_focused},
new int[]{android.R.attr.state_activated},
new int[]{}};
int normalColor = rippleColor[0];//正常色
int pressedColor = rippleColor[1];//按下色
int[] stateColorList = new int[]{
pressedColor,
pressedColor,
pressedColor,
normalColor
};
ColorStateList colorStateList = new ColorStateList(stateList, stateColorList);
//这里的R.drawable.shape_rand_no_ripple是ripple引用的shope样式,也可以写成参数传进来。
Drawable drawable = context.getResources().getDrawable(R.drawable.shape_rand_no_ripple);
((GradientDrawable) drawable).setColor(backgroundColor);
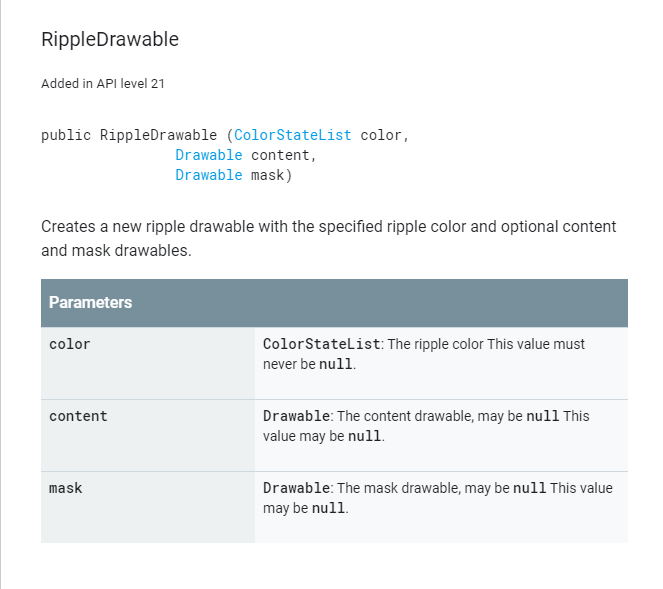
RippleDrawable rippleDrawable = new RippleDrawable(colorStateList, drawable, null);
return rippleDrawable;
}
//为了方便设置了默认的水波纹颜色
public static RippleDrawable createRipple(Context context, int backgroundColor) {
int[] rippleColor = new int[]{0,0x88808080};
return createRipple(context,backgroundColor,rippleColor);
}
然后再需要动态改变ripple背景的地方调用该方法就可以了。这里参考文章Android RippleDrawable 水波纹/涟漪效果的实现和官方文档:
方法三:
还有一种投机取巧的办法,嵌套布局,外布局设置shope且动态改变颜色,嵌套的内布局设置水波纹,两不误。
android — 2020 / 03/28