Canvas非覆盖画圆环扇形
需求
这个需求是因为需要直接画出圆环扇形,但是百度到的基本都是这样的:
基本都是画饼状然后中心覆盖一个圆,可是我需要的是透明非覆盖的一个圆环扇形整体,动手吧。
最优解
尝试的办法有以下几种:
- 画两个同角度的饼状扇形,利用source-in source-out xor去重的功能,填充非重叠部分。
- 还是画两个饼状扇形,然后利用奇偶环绕fill(‘evdodd’) 填充以保留非重叠部分的扇形,重叠部分则不填充。
- 直接画两条弧形然后把他们的头端连接,直接填充
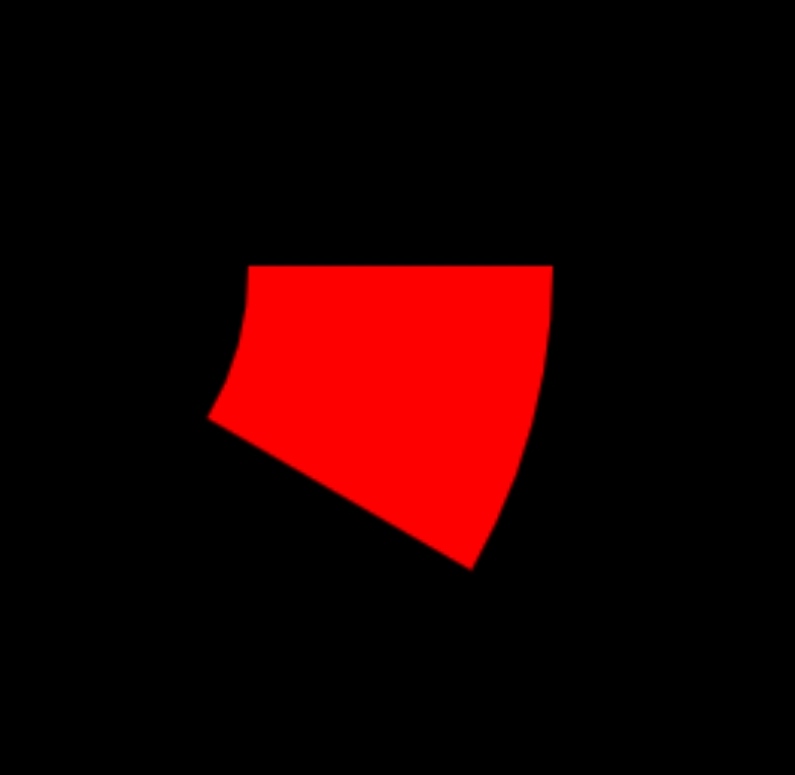
最后使用的办法是第3个,效果图:

<!DOCTYPE HTML>
<html>
<body style='background-color:black'><canvas id="myCanvas" width="1000" height="1000" style="border:1px solid #c3c3c3;">Your browser does not support the canvas element.</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle = 'red';
ctx.arc(200,200,200,0,Math.PI * 30 / 180);
ctx.arc(200,200,100,Math.PI * 30 /180,0,true);
ctx.fill();
/*ctx.arc(200,200,200,0,Math.PI * 30 / 180);ctx.closePath();ctx.fill();ctx.globalCompositeOperation="destination-out"; ctx.beginPath();ctx.lineWidth = 1.5;ctx.moveTo(200,200);ctx.arc(200,200,100,0,Math.PI * 30 / 180)ctx.closePath();ctx.stroke();ctx.fill()*/
</script>
</body>
</html>** 这是最简单的办法,但是确是最后才想到.. **
尝试
再看看其他办法
方法一
<!DOCTYPE HTML>
<html><body style='background-color:black'><canvas id="myCanvas" width="1000" height="1000" style="border:1px solid #c3c3c3;">Your browser does not support the canvas element.</canvas><script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle = 'red';
ctx.moveTo(200,200);
ctx.arc(200,200,200,0,Math.PI * 30 / 180);
ctx.closePath();
ctx.fill()
ctx.globalCompositeOperation="destination-out";
ctx.beginPath();
//ctx.lineWidth = 1.5;
ctx.moveTo(200,200);
ctx.arc(200,200,100,0,Math.PI * 30 / 180)
ctx.closePath();
//ctx.stroke();
ctx.fill()
</script></body></html>效果如图:

乍眼一看以为如我所愿,然后一放大,发现扇形的半径边居然也显示了出来??
试了xor 和 source-in 也都有同样的问题,奇偶环绕也不例外,也查找了相关,都没有找到解决办法,也只能靠自己。
解决办法是把小扇形描边再进行去除重叠,并且描边的 lineWidth 还要大于 1.5
才会’看起来不显示’.
抛出问题
奇偶环绕 xor等填充一个含有斜线(直线不会)的扇形时,为什么会出现漏边的现象?