vue探索[0]:安装和创建项目
以centOS为例,记录vue的安装。
通常如果只安装vue的话直接yum install vue
就行了,但是一般进行开发都是通过nodejs npm安装vue-cli脚手架进行工程开发,所以先从安装nodejs开始。
安装Nodejs
- 官网:https://nodejs.org/
- nodejs包含了npm
两种方式安装:
方法一:
直接通过自带的包管理安装,sudo yum -y install nodejs
方法二:
下载包安装,进入官网下载页面,选择相应系统的包下载。
##解压xz包
xz -d node-v16.6.0-linux-x64.tar.xz
##解压tar包
tar -xvf node-v16.6.0-linux-x64.tar
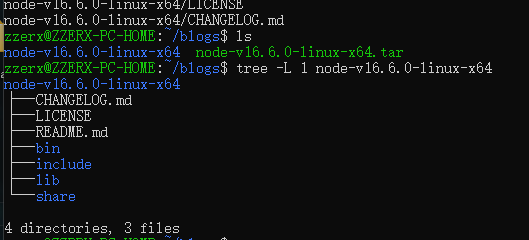
解压后的文件1级目录结构,我们的npm node就放在bin目录下:
解压后我习惯将包统一放在/usr/src/目录下,所以sudo mv node-v16.6.0-linux-x64 /usr/src/.
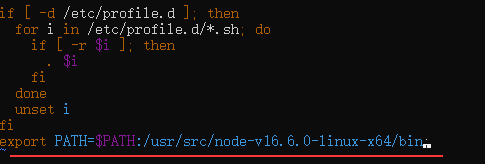
接下来进行环境配置:
sudo vim /etc/profile在结尾添加路径export PATH=$PATH:/usr/src/node-v16.6.0-linux-x64/bin;,结束后ESC:wq保存并退出vim。

立刻生效配置:source \etc\profile
到这里就完成了第一个方法的安装
验证安装
node -v #输出node版本
npm -v #输出npm版本安装vue-cli
两个都安装完备后,进入正题安装vue-cli脚手架,脚手架通过npm安装,安装之前可以修改一下软件软件源,下载速度会快一些。
## 修改国内源
npm config set registry http://registry.npm.taobao.org/
## -g 全局安装vue
npm install -g @vue/cli然后静静等待安装,结束后vue -V或vue --version能输出版本信息就表示OK了。
vue-cli 创建项目/常用命令
## vue create 项目名称创建项目
vue create build-namevue项目结构如下:
这里推荐一篇较为详细的文章《vue-cli 工程目录结构介绍 详细介绍》
- node_modules —–> 第三方库依赖
- public —–> 第三方库依赖
- static —–> 静态资源目录
- src —–> 主要开发的目录
- assets: 放置一些图片
- components: 组件文件夹
- App.vue: 项目入口文件
- main.js: 核心文件。
- package.json —–> 项目配置文件
其他
因为node_modules存放了大量的第三方库依赖,一般上传git的时候是忽略的,在项目没有node_modules时,可通过以下命令进行还原。
## 还原第三方库依赖
npm installvue — Aug 5, 2021