vscode使用uniapp项目实时调试微信小程序
前言
在使用了一段时间的HbuilderX写uniapp之后,还是不太习惯HbuilderX,想着用回vscode编写uniapp项目,主要用uniapp写微信小程序。
记录一下过程。
整活
使用Vue3/Vite版
npx degit dcloudio/uni-preset-vue#vite my-vue3-project如果你想使用vue2版本或者创建失败的参考官方文档
运行创建my-vue3-project项目,看到他的目录结构是这样的(模板没有node_modules需要 npm install安装):

是一个正常的vue项目,src里面的page/ mefirst.json pages.json等等就是相当于用Hbuilderx创建uniapp的项目(Hbuilderx里uniapp项目才可以发布到各个平台,普通项目需要自己配置),只是Hbuilderx只呈现了src/的部分。
因为根目录的package.json 已经把uniapp的包给配置进来了,所以现在是一个有uniapp功能的vue项目,并且已经帮你配置好package.json.
开发调试
一般vue项目npm run serve就可以了,但模板给的配置里面没有这一项(可以自己添加)。看了package.json 的配置:
{
"name": "uni-preset-vue",
"version": "0.0.0",
"scripts": {
"dev:app": "uni -p app",
"dev:custom": "uni -p",
"dev:h5": "uni",
"dev:h5:ssr": "uni --ssr",
"dev:mp-alipay": "uni -p mp-alipay",
"dev:mp-baidu": "uni -p mp-baidu",
"dev:mp-kuaishou": "uni -p mp-kuaishou",
"dev:mp-lark": "uni -p mp-lark",
"dev:mp-qq": "uni -p mp-qq",
"dev:mp-toutiao": "uni -p mp-toutiao",
"dev:mp-weixin": "uni -p mp-weixin",
"dev:quickapp-webview": "uni -p quickapp-webview",
"dev:quickapp-webview-huawei": "uni -p quickapp-webview-huawei",
"dev:quickapp-webview-union": "uni -p quickapp-webview-union",
"build:app": "uni build -p app",
"build:custom": "uni build -p",
"build:h5": "uni build",
"build:h5:ssr": "uni build --ssr",
"build:mp-alipay": "uni build -p mp-alipay",
"build:mp-baidu": "uni build -p mp-baidu",
"build:mp-kuaishou": "uni build -p mp-kuaishou",
"build:mp-lark": "uni build -p mp-lark",
"build:mp-qq": "uni build -p mp-qq",
"build:mp-toutiao": "uni build -p mp-toutiao",
"build:mp-weixin": "uni build -p mp-weixin",
"build:quickapp-webview": "uni build -p quickapp-webview",
"build:quickapp-webview-huawei": "uni build -p quickapp-webview-huawei",
"build:quickapp-webview-union": "uni build -p quickapp-webview-union"
},
"dependencies": {
"@dcloudio/uni-app": "^3.0.0-alpha-3041520220609002",
"@dcloudio/uni-app-plus": "^3.0.0-alpha-3041520220609002",
"@dcloudio/uni-components": "^3.0.0-alpha-3041520220609002",
"@dcloudio/uni-h5": "^3.0.0-alpha-3041520220609002",
"@dcloudio/uni-mp-alipay": "^3.0.0-alpha-3041520220609002",
"@dcloudio/uni-mp-baidu": "^3.0.0-alpha-3041520220609002",
"@dcloudio/uni-mp-kuaishou": "^3.0.0-alpha-3041520220609002",
"@dcloudio/uni-mp-lark": "^3.0.0-alpha-3041520220609002",
"@dcloudio/uni-mp-qq": "^3.0.0-alpha-3041520220609002",
"@dcloudio/uni-mp-toutiao": "^3.0.0-alpha-3041520220609002",
"@dcloudio/uni-mp-weixin": "^3.0.0-alpha-3041520220609002",
"@dcloudio/uni-quickapp-webview": "^3.0.0-alpha-3041520220609002",
"vue": "^3.2.33",
"vue-i18n": "^9.1.9",
"vuex": "^4.0.2"
},
"devDependencies": {
"@dcloudio/types": "^3.0.4",
"@dcloudio/uni-automator": "^3.0.0-alpha-3041520220609002",
"@dcloudio/uni-cli-shared": "^3.0.0-alpha-3041520220609002",
"@dcloudio/vite-plugin-uni": "^3.0.0-alpha-3041520220609002",
"vite": "^2.9.6"
}
}npm run dev:%平台%,例如想调试预览h5, npm run dev:h5, 微信小程序平台则是npm run dev:mp-weixin.
因为我是想再微信开发者工具实时调试,所以运行npm run dev:mp-weixin. 等待编译…

控制台显示ready in xxxms说明编译完成,这时候项目根目录会出现dist目录,在里面找到dist/dev/mp-weixin.

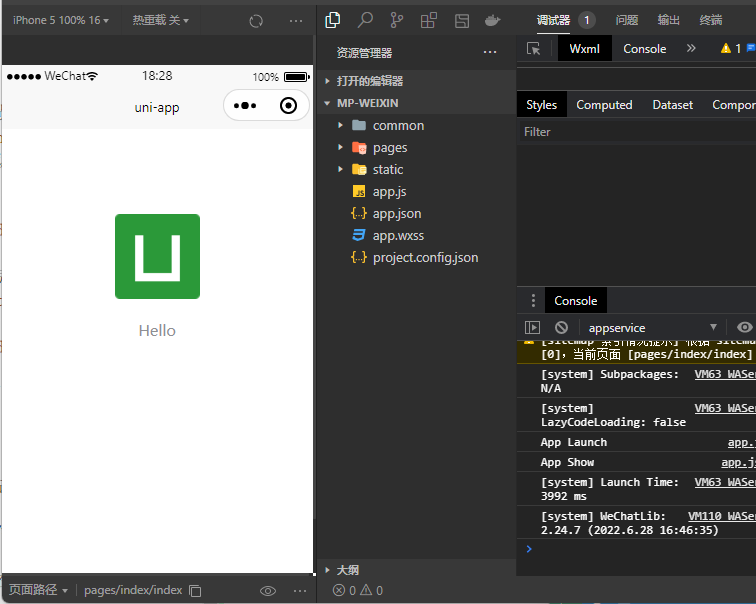
打开微信开发者工具,导入mp-weixin.

这时在vscode里面修改src/下的代码(hello改成hello 微信小程序),
保存之后就会进行差量编译,从而在微信开发者工具的模拟器实时预览。


注意事项
如果不想打开微信开发者工具,也可以在浏览器预览,但是两个环境还是有一些需要注意的差异。
后面碰到的问题在这里后续更新
至此即可以随时导入到HbuilderX开发也可以编译之后再微信开发者工具实时调试。